How to Add Live Chat to My Website - Chat Buttons – Embedded or Sticky, What’s The Answer?

The most common question asked by people is how to add live chat to my website? This how to article explains the differences between each type of button and how to place them on your website.
Introduction
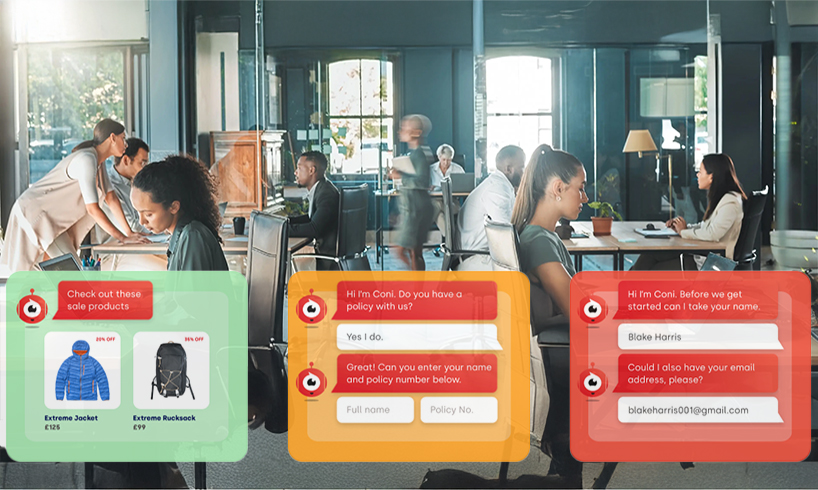
There are different styles of chat buttons which can be added to your website; an embedded and/or a sticky button. Both buttons are fully customisable, as they are images, allowing you to choose where the button is located on your website, as well as how it is presented and ensuring your brand is represented.
How Easy is it to Add a Chat Button to My Website?
Buttons that launch a chat window can be dynamic, allowing the solution to display an ‘online’ or ‘offline’ image immediately, based on your operator’s availability status. Button images can be uploaded to the Click4Assistance software or you may choose from any of the pre-existing images that have been included with your account. There is also an option to hide the “offline” button completely when there are no operators available at the time to take the visitors’ chat.
Choosing the way you would like to display the button on your website is important, since it will let visitors know that you are available to chat (or are offering a feature such as a meeting room or Click2Call). You have total control over the buttons’ appearance and where they will be displayed on your website. There aren’t any restrictions on the size or style of the button; however it must be in PNG format. You can restrict where on your website the button is displayed by putting the generated script within a certain area of your website.
Embedded Chat Buttons
An embedded button is anchored and can be presented in any location on any page throughout your website, giving you total control over its position by quite simply adding a small piece of HTML. The Click4Assistance software includes a number of button images or you can personalise and upload your own image. When a button is clicked, it will open and show the relevant interface to the visitor.
Example of Embedded Chat Button
Sticky Chat Buttons
‘Sticks’ to the top left or bottom right of the visitors’ web browser. When the customer is scrolling up or down the page, the button will remain in the same position and be visible to the visitor at all times. There are numerous pre-made sticky button designs to choose from in the Click4Assistance software, however you may wish to upload your own image which can be any shape, colour and size. Sticky buttons are a popular choice, as they mirror the social media chat functionality.
Example of Sticky Chat Button
Adding A Chat Button is A Simple Copy and Paste
How to add live chat to my website by adding the chat button couldn’t be any simpler. The solution will automatically generate the script required to provide either an embedded or sticky button, all you need to do is copy and paste the script into the relevant area of your website. If using an embedded button, place the script within the HTML of the pages in the position you would like it to display. Sticky button script can be added anywhere within the body tags and the button will automatically ‘stick’ in the desired location.
Example of Chat Button Script
We highly recommend you place the chat button in a consistent and prominent location of every page of your website. The easiest way to do this is to include the script in a common component such as a header or navigation bar.
Alternatively you can select the tabs allowing you to email the script or receive a link to include the button within a digital document or email.
Any changes to the customisation are made within the software, and will automatically be displayed.
A button can open more than a chat window, as it is also a gateway to other visitor communication tools, including ‘Meeting Rooms’, ‘smartContact’ or a ‘Click2Call’ request.
Why not click here to browse Google for some inspiration should you wish to design your own chat button.
Conclusion
Adding a live chat button to your website couldn’t be simpler, just sign-up for a free trial from a quality provider and copy the script into your web-page. Remember to ensure the provider offers the type of chat button and window you are looking for.
As part of this series of “How to add live chat to my website” articles, we look into using various plug-ins for CMS systems such as WordPress, Drupal and Joomla, a great read if your website is based on any of these platforms.