Improve the Visitor Journey with Personalised Experiences

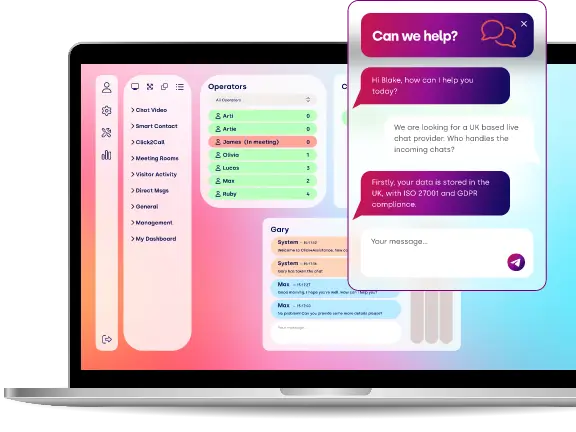
Click4Assistance enables all types of organisations to add experiences to their website to improve customer engagement. In this article we cover what is an experience, what can be achieved with multiple experiences and how to personalise them to fit seamlessly with your website.
So let’s get started…
What is an Experience?
An Experience defines the flow behind a communication channel. It is the order that the buttons and windows show, it is the data capturing aspects and the code behind how the channel displays. The experience controls every aspect of the visitor journey.
The Difference between Proactive and Reactive Experiences
A reactive experience is the more common type of implementation. It starts with a button that can be embedded in your webpages or that ‘sticks’ to the page as the visitor browses. In the experience you decide what button displays, depending on what device the visitor using, when your account is available/unavailable.
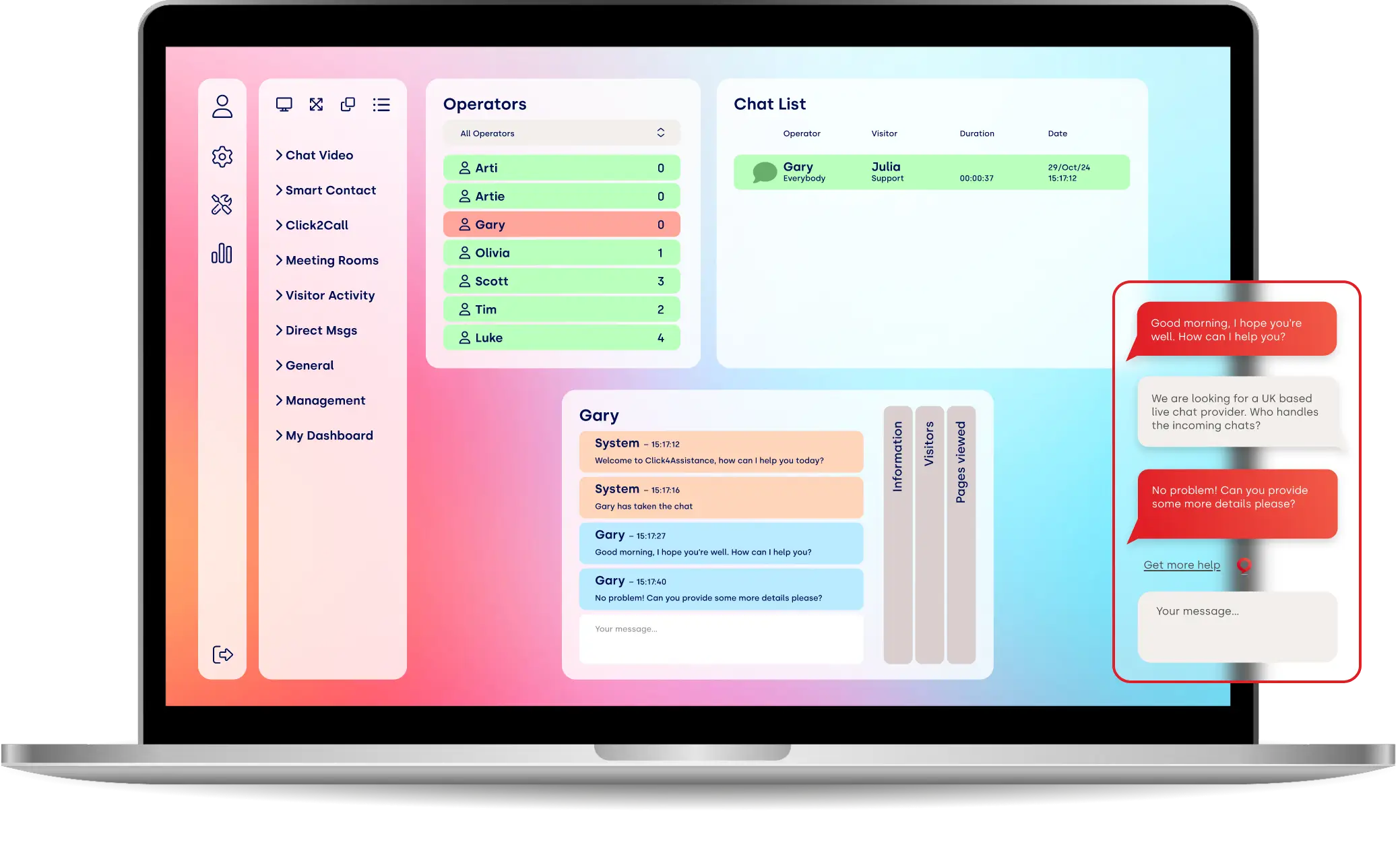
When the online button is clicked the experience determines if a pre-form is displayed (the enquirer will be directed straight into the dialogue / confirmation/ data capture window if this form is disabled). Your organisation can select which window design to use; part of this can include a department selector that allows the visitor to choose which team they want to speak with. Against the Experience the routing groups will need to selected to determine whether they are shown as an option. Alternatively, if the department selector isn’t used the chat will be directed to the elected routing group.
From here the visitor is taken to the dialogue window (chat – live, meeting, video), or confirmation that the communication is in progress (Click2Call) the template is selected within the Experience.
Your organisation then has the choice of whether to display surveys, which can gather instant feedback regarding the service and the performance of the operator. Alternatively, the visitor will be taken to a confirmation window which can simply thank them for their enquiry, or can be customised to include links to the company’s social media accounts or other contact details.
If there are no operators available or logged in, the experience will determine if the offline button is displayed (it can be hidden altogether). If presenting the offline button, you can choose what design to show when the visitor is using a desktop or mobile device.
When the offline button is clicked a form is displayed, this can be customised to collect contact details or can simply show that there are no operators available at the current time. Some organisations choose to show their operational hours to inform the visitor when they can make an enquiry.
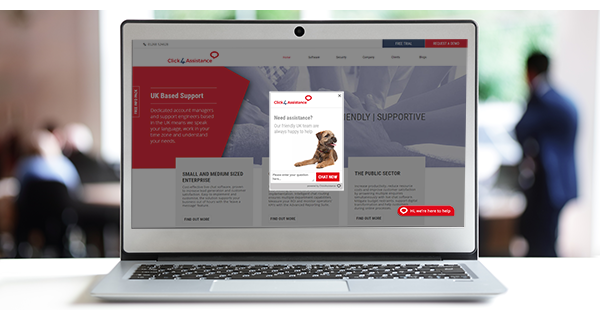
The differences between a proactive experience to a reactive one, is how the communication between the visitor and representative is initiated. An image will display to the visitor when they have met the set criteria (been on the website for 30 seconds, browsed a product page etc.). These rules are controlled by your company and once triggered, the proactive invite will ask the visitor if they want to chat, have a call or receive further information, depending on which communication channel(s) have been implemented.
The rest of the customer journey then generally follows the online reactive path – dialogue/confirmation communication is in progress, optional surveys and then confirmation.
What can be Achieved with Multiple Experiences?
Multiple Experiences of the Same Communication Tool

There are no restrictions on how many experiences can be set up of the same communication channel or type of implementation (reactive/proactive). Here is how some organisations are using multiple chat experiences:
Several reactive buttons can be set up across a website; they can all look the same or have different designs. Each button can route the enquiry through to the most relevant team; for example, a chat button on a pricing page can direct the chat to the sales team where as a button on a contact us page might route to a central customer service team.
Similarly, multiple proactives can be set up to invite a visitor into chat from different pages on the website. A company may want to set one design up to encourage visitors to engage with them if they are looking at the products pages. Or the checkout page is very popular, as using a proactive invite can help reduce abandonment rates as your organisation can intervene before the individual leaves.
Mixture of both reactive and proactive chat experiences can be used. This ensures all your business requirements are met.
Multiple Experiences of Different Communication Tools

With different communication channels available within the Click4Assistance solution, online visitors can be encouraged to make contact in a number of ways:
Live Chat – Provides easy access for the visitor to speak with a representative across their journey around your website.
Video Chat – Enables 1 or 2 way voice and video connection, allowing your operators to present products or the visitor to show faulty goods.
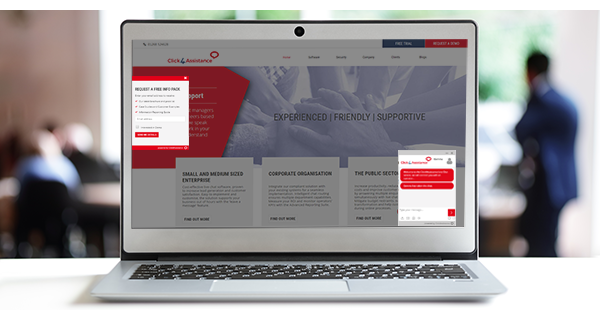
smartContact – Easily allows your organisation to put any data capturing form on your website. This can include building up your newsletter list, offering brochures and other documentation, or registering interest for an event etc.
Meeting Rooms – Allows multiple participants to gather in a digital environment from anywhere in the world. This includes question and answer sessions, support groups and live auctions etc.
Click2Call – Enables visitors to make a free instant phone call over the normal phone network from any location, helping them to contact a company they may have necessarily avoided calling due to the call charges or holding times.
Promotions – Automatically navigates a visitor from one page on the website to another with relevant information such as latest news or offers. It can even direct them to existing sign up pages.
Customising these Communication Tools
The Click4Assistance solution offers both basic and advanced design options allowing anyone to customise the communication channels regardless of expertise.
The basic customisation allows your organisation to upload your logo and change the colours of the windows to ensure a seamless fit with your website. The advanced options gives access to the CSS and HTML allowing for extra fields, links or design aspects to be added. We include a stock of windows that can be edited, however to use your own button designs these will need to be created separately in a programme such as Photoshop and then uploaded into the solution.
For further help customising or understanding experiences, contact our team today on 01268 524628 or email theteam@click4assistance.co.uk.